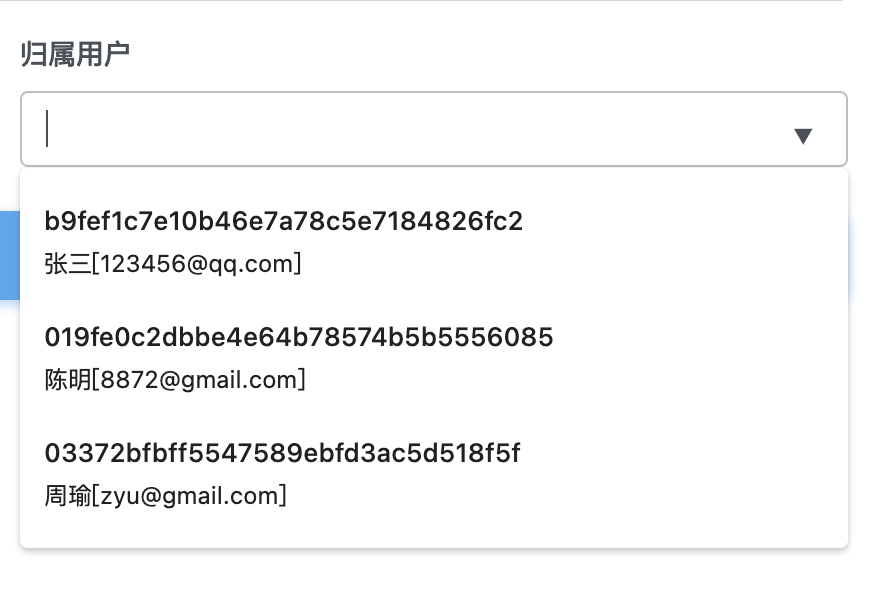
<input list="users_list" name="userId"><!-- list对应datalist的id --> <datalist id="users_list"> <option value="b9fef1c7e10b46e7a78c5e7184826fc2">张三[123456@qq.com]</option> <option value="019fe0c2dbbe4e64b78574b5b5556085">陈明[8872@gmail.com]</option> <option value="03372bfbff5547589ebfd3ac5d518f5f">周瑜[zyu@gmail.com]</option> </datalist>

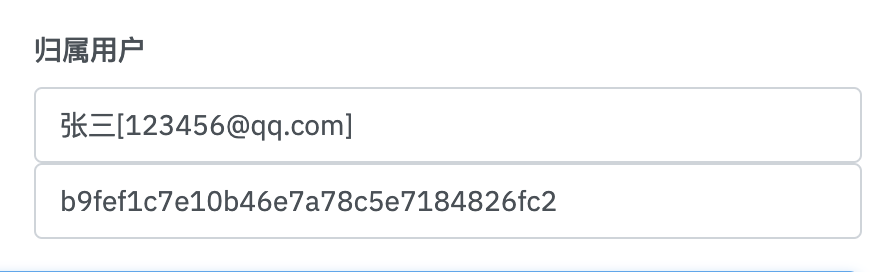
当然也有一个缺点,就是选中以后只会显示value值,将代码稍微优化一下【样式自行美化】
<input class="form-control" id="userName">
<input list="users_list" name="userId" onchange="$('#userName').val($('#users_list option[value='+this.value+']').text())">
<datalist id="users_list">
<option value="b9fef1c7e10b46e7a78c5e7184826fc2">张三[123456@qq.com]</option>
<option value="019fe0c2dbbe4e64b78574b5b5556085">陈明[8872@gmail.com]</option>
<option value="03372bfbff5547589ebfd3ac5d518f5f">周瑜[zyu@gmail.com]</option>
</datalist>